개요
SPEEDY CAT for CDN+는 웹사이트 콘텐츠의 등록이나 변경 등을 실시간으로 감지하여 최적화시킨 후 배포하는 기술입니다. [Image Process]는 이미지 파일(jpg, png, gif)의 용량을 무손실/손실 압축 기법을 통하여 줄여주는 기술이며 [Contents Optimizer]는 정적 텍스트 콘텐츠(html,css,javascript)에 있는 불필요한 코드를 [문법 최적화 알고리즘]을 통하여 제거, 파일 용량을 줄여주는 기술로 웹사이트 속도를 효과적으로 개선하고 네트워크 트래픽을 감소시켜 비용을 절감할 수 있도록 해줍니다.
기업은 최적화된 콘텐츠와 웹서버로 이용자에게 최고 품질의 웹서비스를 제공할 수 있으며 네트워크 트래픽을 감소시켜 하드웨어 증설 시기를 늦춤으로써 트래픽 비용을 40% 이상 절감 할 수 있습니다. 또한 웹사이트 이용자는 최고 품질의 웹서비스를 이용함은 물론이고 스마트폰 데이터 사용량이 감소하는 등의 효과로 데이터 통신 비용을 절감 할 수 있습니다.
Image Process
웹사이트에서 사용되는 jpg, png, gif 등의 이미지는 1차적으로 압축된 상태이지만 SPEEDY CAT을 이용하면 무손실·손실 압축 방식으로 추가 압축이 가능하여 웹사이트를 최적화할 수 있습니다.
무손실 압축은 원본 이미지의 픽셀 정보를 유지하면서 파일을 압축하는 방법으로 이미지 화질에 어떠한 손실도 발생하지 않는 기술입니다. 웹사이트 서비스와 무관한 이미지의 메타데이터의 일부인 EXIF(Exchangeable Image File), IPTC(International Press Telecommunications Council) 정보 등을 제거하고 원본 이미지의 압축 알고리즘을 변형하여 화질 손상없이 최적화합니다.
손실 압축은 원본 이미지의 품질을 조정하여 이미지를 설정한 압축률에 근접시키는 기술로 이미지 품질을 조정하므로 화질의 손실이 발생한다는 단점을 가지고 있지만 손실 정도를 사람의 눈으로 구분하기 어렵기 때문에 화질에 민감하지 않은 이미지에 대해서 사용자가 원하는 만큼 압축 할 수 있다는 장점을 가지고 있습니다.

이미지 최적화
이미지 최적화 엔진은 이미지의 정보를 분석한 뒤 (무)손실 압축 알고리즘을 통해 이미지 파일의 용량을 평균 45% 축소시켜 웹 사이트의 로딩 속도를 대폭 개선해줍니다. 또한 파라메터 방식을 통해서 쉽게 압축률 변경, 파일 크기를 제한할 수 있습니다.

원본 이미지, 최적화 이미지 비교


실시간 이미지 파일 형식 변환
간단한 방식으로 이미지 파일 형식을 변환 할 수 있습니다. 이미지 파일 형식 변환 요청 시, 원본 이미지의 확장자를 파라메터로 넘겨주면 요청 URL의 확장자를 원본 이미지의 확장자로 변경하여 원본을 호출합니다. 이후 이미지 포맷을 요청 URL의 확장자로 변경하여 변환합니다.

실시간 이미지 리사이즈
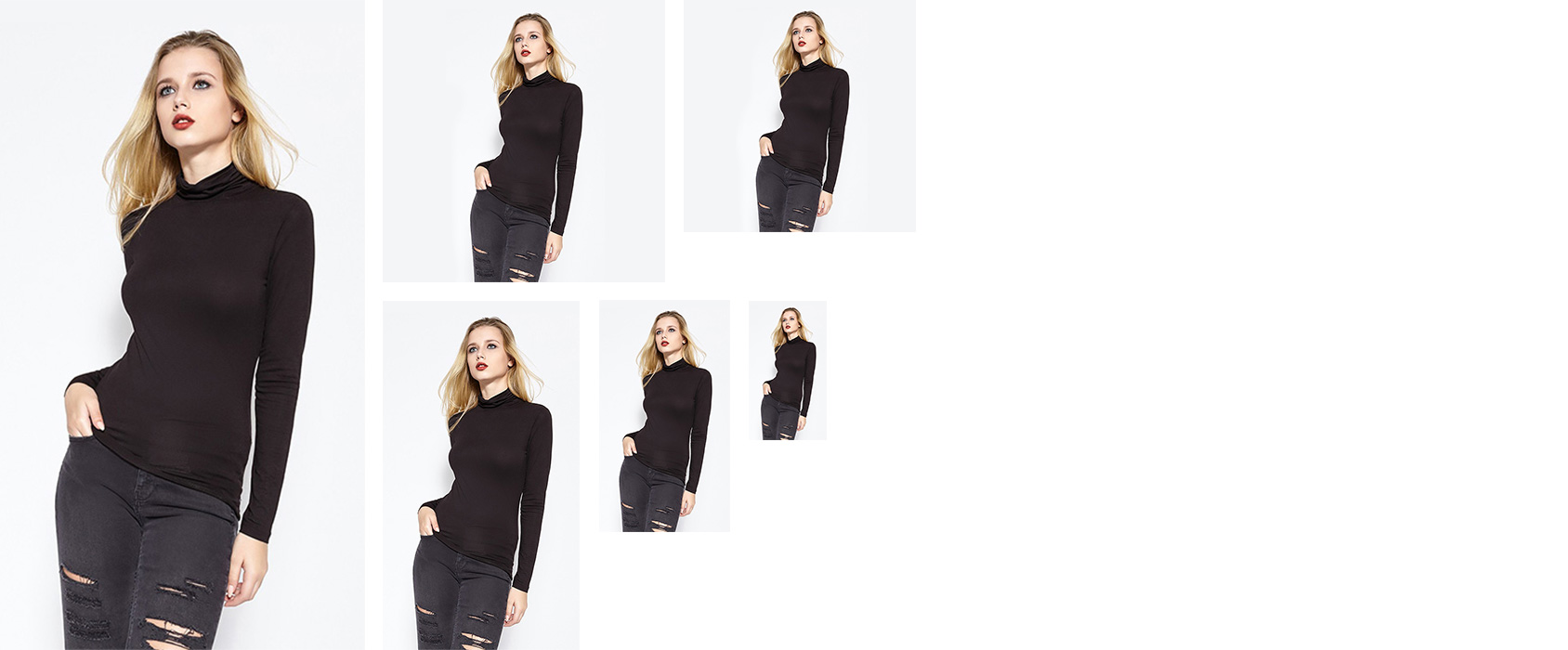
실시간 이미지 리사이즈 엔진은 다양한 형태의 리사이즈를 지원하면서 동시에 이미지 최적화를 수행합니다.(정사각형, 직사각형, 강제 조정, 이미지 줌 등)
- 다양한 형태의 실시간 이미지 리사이즈(정사각형, 직사각형, 강제 조정, 이미지 줌 등)
- 다양한 이미지 처리 프로세스 탑재(이미지 회전, 자르기, 회색 전환, 형식 변경 등)
- 이미지 최적화 레벨 설정
- 조정 한계점을 이용하여 작은 이미지 확대
- 이미지 품질 변경(0~100%)
- 기존 소스코드 변경이 필요 없음(URL 패턴 리사이즈 지원)
- 원본 서버는 원본 이미지만 보관
- 다중 도메인 매핑 처리를 통한 성능 향상
- 이미지 스토리지 SPLIT 기능(사용 중인 이미지와 아닌 이미지 분리 관리)
- 원본 서버 장애 시 캐시를 통한 임시 서비스
- 실시간 퍼지를 통한 CDN 동기화
- 고객의 요구 사항에 맞게 커스터마이징

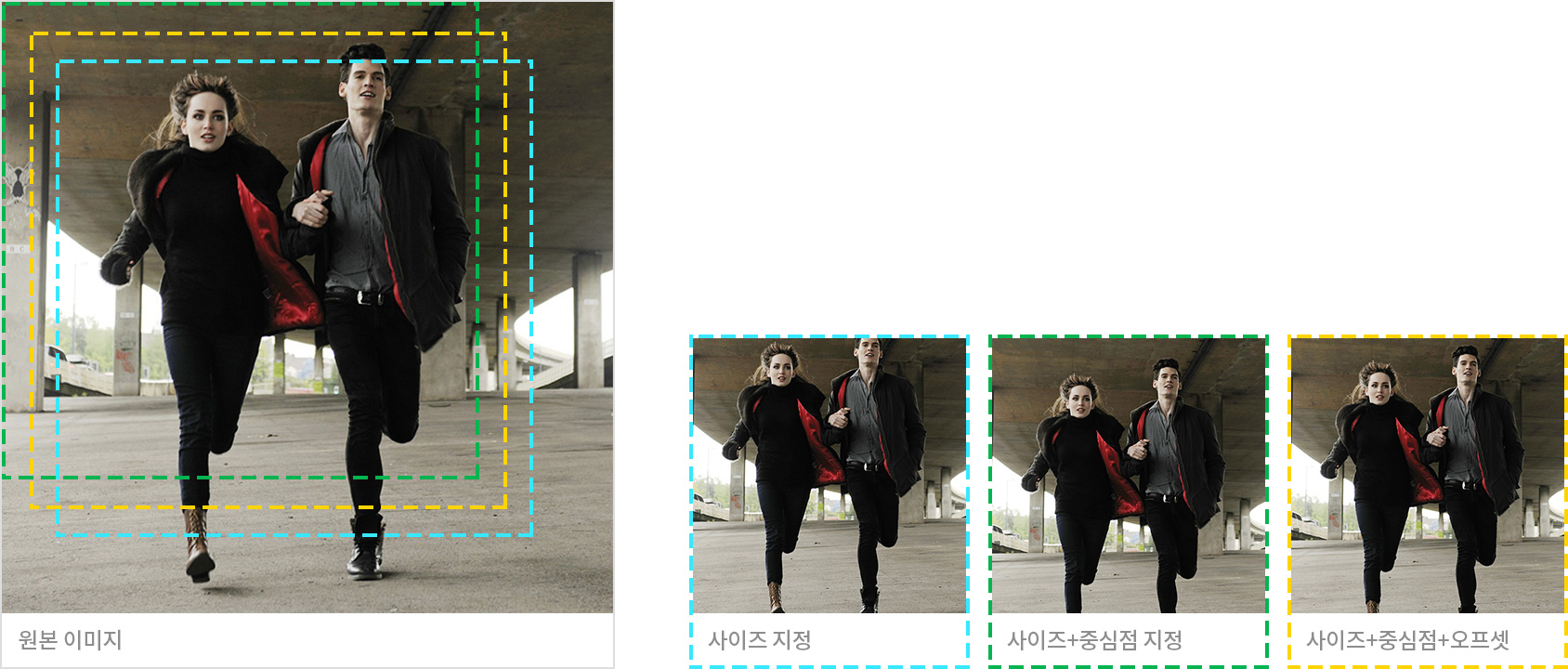
실시간 이미지 자르기
원하는 시작 위치와 크기를 지정하여 이미지를 자를 수 있습니다. 원본 이미지의 중심을 기준점으로 하여 원하는 사이즈로 이미지를 추출 중심점, 오프셋을 지정하여 원하는 위치에서 원하는 사이즈로 이미지 추출

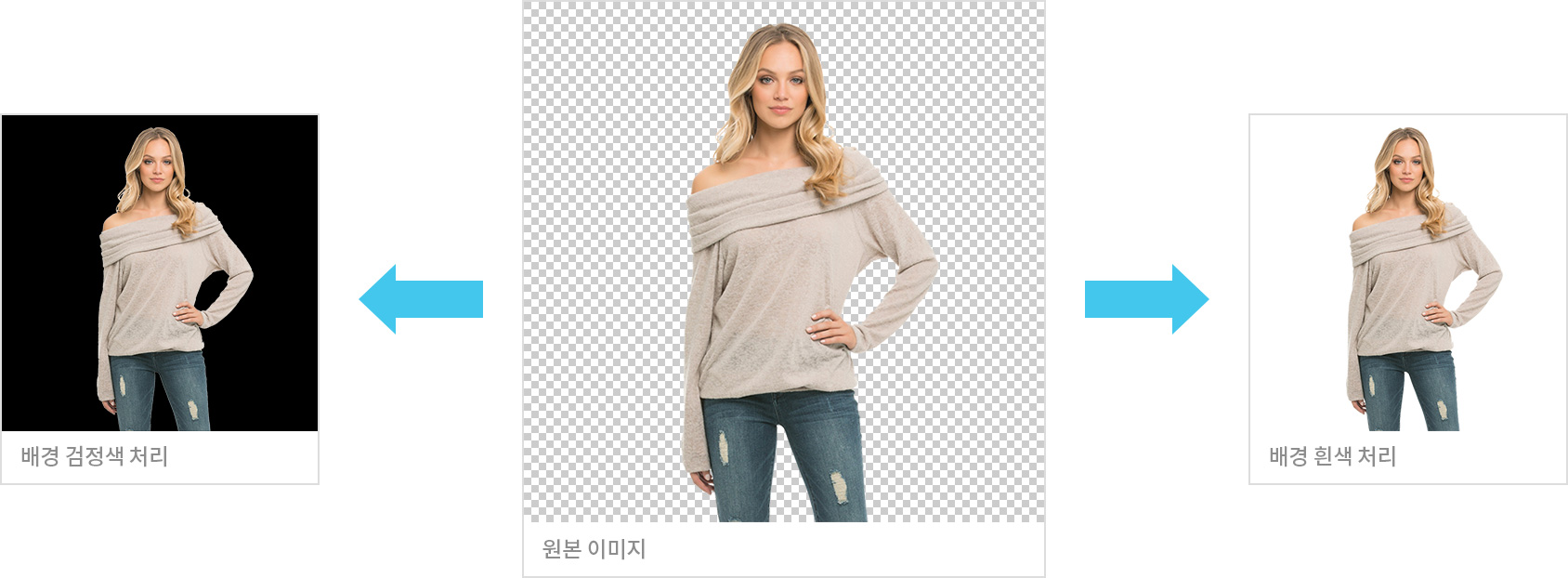
실시간 배경색 지정
배경이 투명한 png 파일의 배경색을 원하는 색상으로 변경할 수 있습니다.

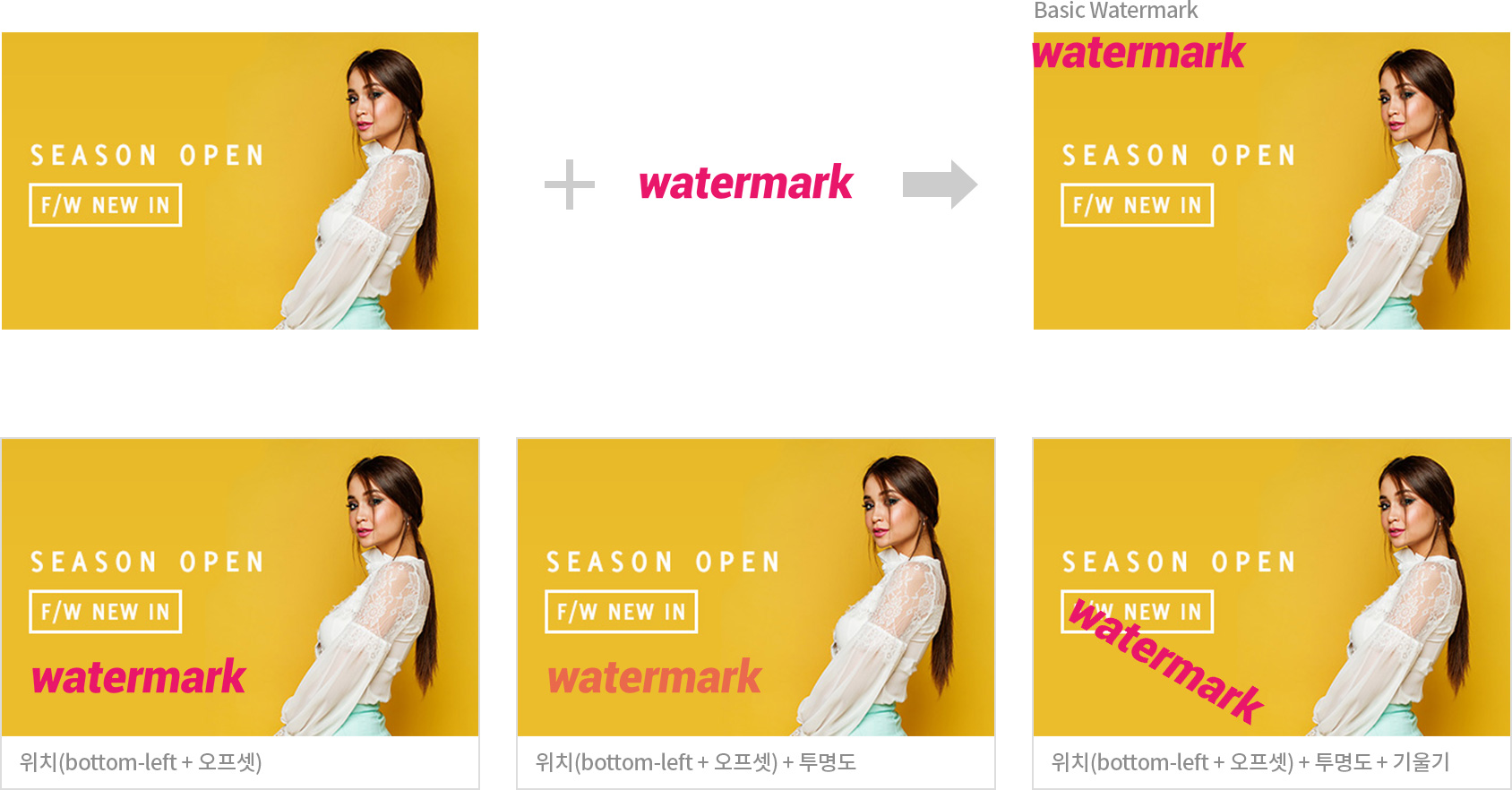
실시간 워터마크
간단한 방식으로 여러 종류의 워터마크 이미지를 생성하여 다양한 효과를 줄 수 있습니다.

Contents Optimizer
정적 텍스트 최적화 엔진은 문법 최적화 알고리즘을 통하여 파일의 용량을 평균 35% 축소시켜 웹 사이트 로딩 속도를 대폭 개선합니다.
텍스트 콘텐츠(HTML, CSS, JAVASCRIPT 등) 최적화 엔진은 각 개발언어의 표준을 파악하여 불필요한 정보를 파일에서 제거하는 기술입니다. 주석, 제거된 표준, 줄바꿈, 의미 없는 공백 등의 불필요한 코드의 패턴을 정의하여 정규식 및 문자열 치환 등의 기술로 해당 패턴의 구간을 완전히 제거하여 최적화된 파일을 제공합니다.
